Welcome to the April edition of our News Digest with a roundup of the latest developments and enhancements across Virto Commerce solutions.
Highlights
- The new push messages feature has extended the Storefront and the Platform functionality.
- The Login by Token feature enhances security and flexibility of the Platform.
- Importing stock levels for multiple Fulfillment Centers has enhanced the Marketplace functionality.
- The update to VC Shell has improved its user interface development capabilities.
Storefront
-
3.801.0 A new Push messages option has been added to show notifications to customers or organizations:
Such notifications are sent via the Push Messages application in the Platform:
With this application, marketers can create and send messages and see if the addressee has read them:
Next releases will be extended with the following features:
- Notification preview.
- Templates.
- Extending message with subject.
- Adding attachments.
- Reporting.
- Adding more notifications channels: browser push notifications, SMS, Email, etc.
Read more and install the Push Messages module (Edge release)
-
3.801.0 Quote requests can now be created not only from the cart page, but also from the personal and the corporate account pages:
-
3.802.0 If you attempt to save a new list with a name that already exists, the system automatically appends a number to differentiate it, indicating how many lists share that name.
-
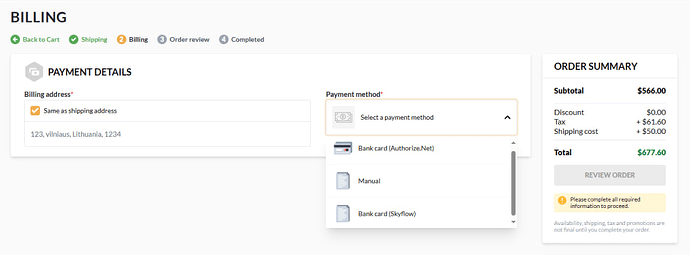
3.803.0 Picking Bank card (Skyflow) payment method at checkout allows you to save credit cards for further payments and select previously saved cards from the dropdown list.
You can view the list of saved credit cards in the personal and corporate accounts:
View the enhancements on public demo site
Read more and install Storefront
Platform
-
Virto Commerce Platform 3.813+ and Virto Commerce XAPI 3.812+ introduce seamless integration of feature flags into Virto Commerce and Virto Storefront, as well as the Google Analytics 4 and Hotjar modules. Feature flags, also known as feature toggles or feature switches, are a powerful technique used in software development to enable or disable features in an application or service. They provide developers with the ability to dynamically control the activation and visibility of features at runtime without deploying new code. This allows for safer experimentation, gradual feature rollouts, and targeted feature releases.
Read more about feature flags support in Virto Commerce and Virto Storefront
-
3.822.0 The Login by token feature allows the storefront to authenticate users using tokens rather than traditional login credentials (such as username and password). Its functionality includes:
- Authentication using tokens: Instead of providing a username and password directly to the storefront, users can obtain a token by using the
/connect/tokenendpoint. This token serves as a form of authentication. - Token revocation: There is an endpoint
/revoke/tokenthat allows the revocation of a token, which means invalidating it so it can no longer be used for authentication.
Enabling this feature facilitates the development of various applications on top of its e-commerce platform. This could include web applications, mobile apps, chatbots, integrations with other systems, and more. Since these applications can authenticate users using tokens, it offers flexibility and security in the authentication process.
- Authentication using tokens: Instead of providing a username and password directly to the storefront, users can obtain a token by using the
-
3.814.0 The event handlers registration has been simplified. Previously, the event handler had to be registered as follows:
var handlerRegistrar = appBuilder.ApplicationServices.GetService<IHandlerRegistrar>(); handlerRegistrar.RegisterHandler<UserChangedEvent>(async (message, token) => await appBuilder.ApplicationServices.GetService<LogChangesUserChangedEventHandler>().Handle(message));The updated simplified registration is as follows:
appBuilder.RegisterEventHandler<UserChangedEvent, LogChangesUserChangedEventHandler>();It is now possible to register a handler for all event types:
appBuilder.RegisterEventHandler<DomainEvent, AllEventsHandler>();
Download and install the Platform
xAPI
3.811.0 A new Page query has been added to return both page Ids and content.
Example query
{
page(storeId: "B2B-store", cultureName: "en-US", id: "12345") {
id
name
relativeUrl
permalink
content
Example return
{
"data": {
"page": {
"id": "12345",
"name": "Example Page",
"relativeUrl": "/example-page",
"permalink": "/example-page",
"content": "<p>This is an example page.</p>"
}
}
}
Download and install the xAPI module
Elastic App Search
3.801.0 The Dynamic Boosting Concatenation, a powerful addition to the search functionality, has been introduced. With this feature, the provider seamlessly combines dynamic boosting with query and static boosting from the Search Relevance Tuning panel. This integration ensures optimized search results:
We have also introduced diagnostic endpoints to further enhance search management capabilities:
-
Search API: This endpoint allows you to make direct Search API requests to the Elastic App Search service and view the response.
GET /api/elastic-app-search/diagnostic/{engineName}/search?query={query} -
Search Explain API: This endpoint enables direct Search Explain API requests to the Elastic App Search service.
GET /api/elastic-app-search/diagnostic/{engineName}/search_explain?query={query} -
Search Settings API: This endpoint facilitates direct Search Settings API requests to the Elastic App Search service.
GET /api/elastic-app-search/diagnostic/{engineName}/search_settings?query={query}
Download and install the Elastic App Search module
Order
-
3.812.0 The orders can now be filtered by the following date ranges:
- Last 24 hours.
- Last week (today AND 6 previous days).
- Last month.
- Last year.
-
The following updates have been introduced for greater flexibility and control over order operations:
-
3.811.0 The
OrderOperationregistration has been extended withisLockedfunction. This allows for checking thereadonly/lockedmode of an entity, providing more granular control over the state of order operations. -
3.811.0 The
knownOperations.isLocked(type, entity)function has been added to enable developers to easily check thereadonly/lockedmode of an entity within the Order module. This simplifies the process of determining the status of entities, streamlining development workflows. -
3.811.0 The Admin UI now includes support for customizing the
readonly/lockedmode for order operations. This means that administrators can define custom readonly rules for different order operations.
knownOperations.registerOperation({ type: 'CustomerOrder', treeTemplateUrl: 'orderOperationDefault.tpl.html', isLocked: function (entity) { return entity.status === 'Completed' || entity.cancelledState === 'Completed' || entity.isCancelled; }, detailBlade: { id: 'orderDetail', template: 'Modules/$(VirtoCommerce.Orders)/Scripts/blades/customerOrder-detail.tpl.html', knownChildrenOperations: ['Shipment', 'PaymentIn'], metaFields: [ ...To deactivate the
readonly/lockedlogic forCustomerOrder, you may use the following example:var orderOperation = knownOperations.getOperation('CustomerOrder'); // Override Readonly/Locked default logic for CustomerOrder orderOperation.isLocked = function () { return false; }; -
Download and install the Order module
Marketplace
A significant enhancement related to importing offer stock levels for multiple Fulfillment Centers (FFCs) has been introduced:
-
Users now have the capability to import stock levels for multiple FFCs simultaneously, streamlining inventory management for businesses operating across multiple locations.
-
The InStockQuantity field now supports uploading quantities for multiple FFCs. This field allows users to specify the available stock quantities for different Fulfillment Centers.
-
The format for specifying stock quantities for multiple FFCs is defined as
FFC-Code:Qty,FFC2-Code:Qty2. -
Users can specify FFCs using their name, outer ID, or ID within the system. This flexibility enables users to identify and manage FFCs based on their preferred method of identification.
-
In cases where there is only one Fulfillment Center associated with an offer, users can simply provide the quantity directly in the
InStockQuantityfield, without the need to specify FFC codes.OuterId;ProductId;ProductGtin;Sku;Currency;ListPrices;SalePrices;MinQuantity;AlwaysInStock;InStockQuantity;ValidFrom;ValidTo;ImageUrls:b0947d7f-beec-4a07-9694-tre-11;;TRE02;tre02offer11;USD;"31;21;11";"26;16;6";"1;10;100";false;"WH12-01:1;Test 12 WH:2"; 08/01/2024 01:23:45;01/31/2025 12:34:56;https://localhost:5000/assets/catalog/image1.png -
The outer Id of the Fulfillment center can be viewed and entered by the Vendor:
For more information, request a demo
VC Shell
-
The VC Shell has enhanced its user interface development capabilities by integrating the ability to create component schemas directly within the Storybook interface:
-
The users can now interact with the source code block directly within the Storybook interface. They can now create a component schema directly within the Storybook interface.
-
The users can now create component schemas within the Storybook interface.

-
-
Watch the recording of our new webinar on creating a new backoffice app via VC Shell on our youtube channel.
Documentation
New articles have been added to describe:
-
Modules:
-
Roles:
-
Integrations:
-
Tutorials: